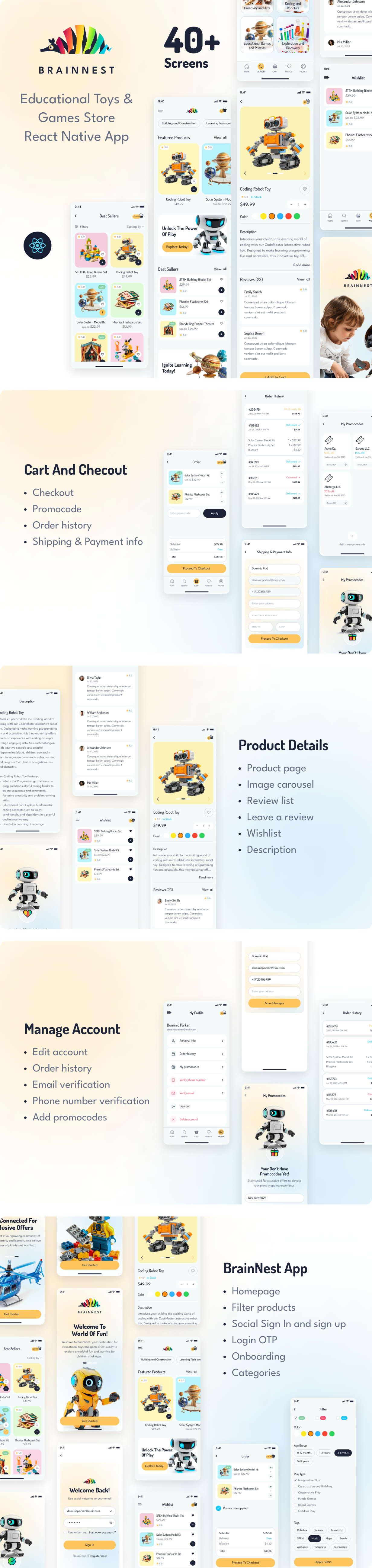
![[DOWNLOAD]BrainNest - Educational Toys & Games Store App | Expo 51.0.9 | Frontend + Backend + Admin Panel](https://s3.envato.com/files/502499718/01_Preview_011111111.png)
email: admin@admin.com password: password

– Built with Expo 51.0.9.
– Orchid – Laravel Admin Panel
– Only Functional Components & React Hooks.
– All icons in SVG format.
– Design file in figma format included
– For Android & IOS
– Well structured components
– Detailed Video Tutorials included.
– Free google fonts
– Included Frontend + Backend + Admin Panel
– All files in .tsx format
– Used Preloader for images
– Used Redux and Redux Persist.
- Scalability: Orchid is highly scalable, adapting effortlessly to project growth and evolving needs without compromising performance.
- Customization: It offers extensive customization options, allowing users to tailor the admin panel to their specific requirements and design preferences.
- Robust Functionality: Orchid is rich in features, providing a wide array of tools and functionalities to streamline administrative tasks and enhance user experience.
- Security: It prioritizes security measures, ensuring data protection and offering built-in features to fortify the application against potential threats.
- Intuitive Interface: Orchid boasts an intuitive user interface, simplifying navigation and making it user-friendly for administrators of varying technical backgrounds.
- Download and use Postman
- Input Bearer Token: aH3KCew1YsWhWqW0tqNU3ndzHb3RdblI
- Utilize the GET method for the request.
- Once the above steps are completed, click ‘Send’.
- The API will be provided after the request is sent.
https://brainnest.rn-admin.site/api/tags https://brainnest.rn-admin.site/api/types https://brainnest.rn-admin.site/api/ages https://brainnest.rn-admin.site/api/categories https://brainnest.rn-admin.site/api/products https://brainnest.rn-admin.site/api/banners https://brainnest.rn-admin.site/api/promocodes https://brainnest.rn-admin.site/api/slides https://brainnest.rn-admin.site/api/colors https://brainnest.rn-admin.site/api/promotions
"@react-native-async-storage/async-storage": "^1.23.1", "@react-navigation/native": "^6.1.17", "@react-navigation/native-stack": "^6.9.26", "@reduxjs/toolkit": "^2.2.5", "axios": "^1.7.2", "expo": "~51.0.9", "expo-clipboard": "~6.0.3", "expo-status-bar": "~1.12.1", "react": "18.2.0", "react-native": "0.74.1", "react-native-collapsible": "^1.6.1", "react-native-fast-image": "^8.6.3", "react-native-flash-message": "^0.4.2", "react-native-image-progress": "^1.2.0", "react-native-keyboard-aware-scroll-view": "^0.9.5", "react-native-modal": "^13.0.1", "react-native-responsive-dimensions": "^3.1.1", "react-native-safe-area-context": "4.10.1", "react-native-screens": "3.31.1", "react-native-svg": "^15.3.0", "react-redux": "^9.1.2", "expo-splash-screen": "~0.27.4"
- npm install
- npx expo run:android
- npx expo run:ios
- React Native
- TypeScript
- Redux
- Laravel
- Orchid